Image-Toolbar
Thank you for installing Image-Toolbar for Google Chrome™.
Please read the following introduction to make your first steps easier.
Got an unanswered question or problem? Want to help me improve this short "manual"? Mail me at [email protected] - I'll try to answer quickly.
Image-Toolbar for Google Chrome™ was updated.
Please read the following introduction to make your first steps easier. With this update there is a little more to customize ;-)
Got an unanswered question or problem? Want to help me improve this short "manual"? Mail me at [email protected] - I'll try to answer quickly.
Image-Toolbar for Google Chrome™ was uninstalled.
If you like you can mail me your uninstall reason at [email protected]. Maybe I can improve Image-Toolbar with the next update. If there is a problem the following introducton can solve, you can re-install Image-Toolbar from Google Chrome™ Webstore at any time.
Update 07.02.2020: With version 2.0.0.2 the problem occuring on Chrome 80 should be resolved.
Image-Toolbar is an extension for the Google Chrome™ browser that shows a customizable toolbar if you move your mouse over an image. The contained buttons can perform various actions like saving an image to a custom path (see limitations). You can customize the buttons and create new Save-Buttons on the options page. Beside the user-definable Save-Buttons there are some pre-defined buttons (namely "Bring to front", "Open as new tab", "Hide toolbar") that cannot be deleted, but you can disable them if you don't want them to show up in the toolbar. With later updates other button types will be added, like a button to show information about the image.
Download / Rate Image-Toolbar at Google Chrome™ Webstore (for free)
Note: Please keep in mind that the main purpose of this extension is to ease image downloads. Because of that Image-Toolbar will show up on every image (configuration dependent: see minimum width/height) which may be distracting. To avoid this you may configure to only show up if you click the Extension-Button, therefore only if you actually need the toolbar. More details in the following introduction.
Another note: Image-Toolbar will only show on <img> images. To include images on a website web developers commonly use the HTML-Tag <img> for content delivering images and the CSS-Property »background-image« to beautify the layout (the »look and feel«). Sometimes the »background-image« CSS-Property is wrongly used to include content delivering images. So if you move your mouse over an image that is bigger than the minimum width and height but the toolbar is not showing, then this might be the reason. If you're uncertain and you think it might be a bug you can mail me the website URL to check to [email protected] - I will try to respond quickly but I cannot guarantee.
Limitations: The programming interface that the Chrome browser provides to extension developers like me, does only allow to save files in the downloads folder that is specified in the Chrome browser settings. There is no way to circumvent this limitation, that probably is there because of security reasons. As much as I would love to be able to save an image to any given location, it is currently just not possible.
Introduction
The Extension-Button and its icon

The Extension-Button consists of an icon (but no text) and is displayed right next to the Chrome-Browser address bar.
State indicating icon
 Dark gray Dark gray | Currently not active. |
|---|---|
 Light gray Light gray | Active, but the toolbar is not (yet) shown. |
 Blue Blue | Active and the toolbar is ready to show up if an image is hovered. |
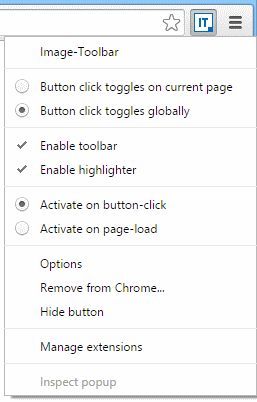
Context menu
Don't miss the context menu of the Extension-Button with some shortcuts you may find useful.
| Image-Toolbar | Open the website. |
|---|---|
| Button click toggles... | see »Button click toggles...« further below |
| Enable toolbar | Enable/Disable the toolbar. |
| Enable highlighter | Enable/Disable the highlighter. |
| Activate on... | see »Activate on...« further below |
| Options | Open the options page. |
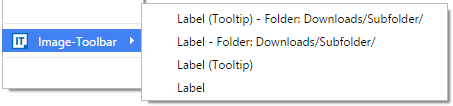
Context menu on images
 The active toolbar buttons are added as submenu entry to the context menu of images. The button label is used as the menu label and a filled tooltip is added to it inside brackets. If the checkbox »Show extended tooltip« is checked on the button config at the options page, the target folder is appended.
The active toolbar buttons are added as submenu entry to the context menu of images. The button label is used as the menu label and a filled tooltip is added to it inside brackets. If the checkbox »Show extended tooltip« is checked on the button config at the options page, the target folder is appended.
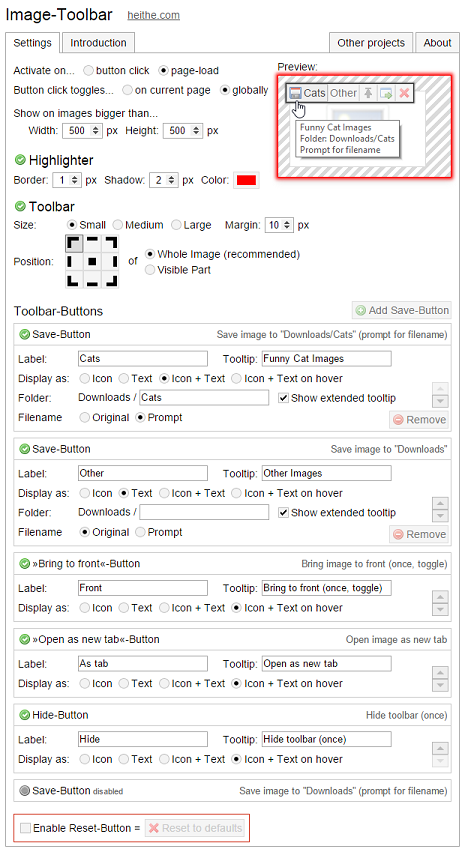
The Options-Page
On the options page you can customize the view and behavior of the whole extension.
On the right side you see a preview. It represents an example image to show you the visual results of the settings you change. The white area depicts the visible part of an image, the dashed gray area the parts out of view (for example because the page was scrolled down).
Just play with the settings and look at the preview.
The global settings
| Activate on... | When to show the toolbar and the highlighter.
| ||||
|---|---|---|---|---|---|
| Button click toggles... | What a click on the Extension-Button should toggle.
| ||||
| Show on images bigger than | Set the minimum width and height (in pixels) of images the toolbar and highlighter should be shown on. If you move your mouse over an image that is smaller than this, the toolbar won’t show. Don’t set this value too low. |
The highlighter settings
If enabled, a border in user-defined color and thickness is shown around the currently hovered image. This is just a little visual hint to help you to find the right image.
| Enable/Disable | Tick the little green icon in front of to enable/disable. |
|---|---|
| Border | Border thickness. Enter a numeric value between 0 and 5. |
| Shadow | Shadow thickness. Enter a numeric value between 0 and 5. |
| Color | Click the color button and choose any color you like. You should use something highlighting ;-) |
The toolbar settings
If enabled, a toolbar with user-defined size, position, buttons, etc. is shown on the currently hovered image.
| Enable/Disable | Tick the little green icon in front of to enable/disable. | ||||
|---|---|---|---|---|---|
| Size | Toolbar size. Will affect the icon and text size of the contained buttons and therefore of the whole toolbar. (Small, Medium, Large) | ||||
| Margin | Spacing between image-border and toolbar. Enter a numeric value between 0 and 10. | ||||
| Position | Choose the position of the toolbar relative to the image. From Top-Left over Center to Bottom-Right. Additionally you can set if the position should be relative to the whole image or to just the visible part of the image.
|
On the lower section of the options page you will see the current buttons. You can create additional Save-Buttons by clicking the button »Add Save-Button«. You can see a short description of the button-action on the right end of the button-settings just beside of the Enable/Disable-Checkbox.
The button types:
| Save | Save/Download the current image to a user defined subfolder of the Chrome-Downloads-Folder. You can configure to use a Save-As-Dialog to enter the target filename or to derive it from the image source. To create a shortcut of the »Save image as...« context menu entry of Chrome-Browser, just create a new button with an empty target folder and set Filename=Prompt. |
|---|---|
| Bring to top | If the image is partly or fully covert by other elements you can click this button to bring the image to the top. Note that if the image is brought to top it will ignore all mouse events to avoid accidental site interaction. You can click the button again to restore original state. The highlighter (if active) will show you the real boundaries. Original state will be restored if you move the mouse outside. |
| Hide toolbar | Click this button to hide the toolbar once. If you move the mouse outside and inside again it will reappear. This is useful to see what's beneath the toolbar if it covers something important. |
| Open as tab | Click to open the image as a new tab. That's all it does. Sometimes useful. |
| Image details | Not yet implemented. Will show details about an image. Hopefully implemented with the next update. |
The button settings:
| Enable/Disable | If you don’t want a button to show up in toolbar, you can just click the little green tick-icon in front of (instead of deleting the whole button). If the button is disabled the settings of it will be hidden so it will take less space on the screen. | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Label | A short text which is shown on the button (only shown if display type is Text, Icon+Text or Icon+Text on hover). (Is also used as label of the corresponding context menu entry on images.) | ||||||||
| Tooltip | A short descriptive one-liner, which is shown if you hover the button for some seconds. (If filled, the tooltip text is appended inside brackets to the label of the corresponding context menu entry on images.) | ||||||||
| Display as | The appearance of the button:
| ||||||||
| Move up/down | Click the up-arrow to move one up, click the down-arrow to move one down. You can only reorder enabled buttons. | ||||||||
| Remove | Removes the button completely. Mind the list ordering: Enabled = top; Disabled = bottom. If you disable a button, it will automatically be moved to the end of the list. If you enable a button, it will be moved to the end of the list of enabled buttons. To save space the remove-button is only shown on enabled buttons, so to remove a disabled one, just enable the button and then click remove. |
Additional Save-Button settings:
| Folder | The folder to which the image should be saved to. A subfolder of the Chrome-Downloads-Folder (a relative path). | ||||
|---|---|---|---|---|---|
| Show extended tooltip | Tick if the target-folder should be shown in the tooltip of the button. (If checked, the folder path will be appended to the label of the corresponding context menu entry on images.) | ||||
| Filename | Where to derive the filename from.
|
The Reset-Button at the bottom lets you reset the configuration to default values. To avoid accidentally execution you first have to enable the button by ticking the checkbox "Enable Reset-Button".
Contact
Mail me at [email protected] if you have any suggestions, questions, found bugs/problems, or want to buy me a beer.
Donations are very welcome. Please send them to [email protected] using Paypal. Thank you very much!
Credits
- 6 icons from FamFamFam Silk Icons
- 2 icons from Tango Icons
Example images
Options-page: